Tutorial K6 API Test
A. Apa itu K6?
Grafana K6 adalah open source load test yang membuat load test menjadi mudah. K6 gratis, developer-centric, dan extensible. Selain untuk load test, K6 juga dapat digunakan untuk API test. Dengan menggunakan K6, dapat menguji keandalan dan kinerja sistem, dan mengetahui regresi dan masalah kinerja lebih awal. K6 akan membantu membangun aplikasi yang tangguh dan berperforma tinggi yang dapat diskalakan.
B. Installation
K6 dapat di jalankan pada berbagai operation system seperti Mac, Windows, dan Linux. Untuk info lebih lengkap mengenai install dan download, dapat mengunjungi https://k6.io/docs/get-started/installation/
C.K6 Sebagai API Test
Setelah selesai install dan download K6, sekarang kita memulai dengan API Test terlebih dahulu. Untuk mengetahui lebih lengkapnya mengenai API Test dapat mengunjungi artikel saya di https://medium.com/@fadhilara/api-testing-b6c640ba2763. Kali ini kita akan menguji api https://fakerestapi.azurewebsites.net/api/v1/Activities, dengan method get, post, put & delete. Silahkan buka text editor favorit kalian.
Copy paste code berikut untuk import k6 & function check
import http from 'k6/http';
import { check } from "k6";i. Method get (http.get)
Method get bisa dibedakan lagi menjadi 2 yaitu get all dan get by id.
- Get all
Mendapatkan semua data dari API https://fakerestapi.azurewebsites.net/api/v1/Activities
const res_1 = http.get('https://fakerestapi.azurewebsites.net/api/v1/Activities');
const checkOutput_1 = check(
res_1,
{
'verify success response of get all': (res_1) => res_1.status == 200,
},
);http.get(‘https://fakerestapi.azurewebsites.net/api/v1/Activities’) : eksekusi yang kita lakukan untuk mendapatkan semua data.
‘Verify success response of get all’ : pesan yang akan tampil pada terminal. Atau anda dapat mengkombinasi dengan ‘verify response status 200’ ‘verify success get all data’.
res_1.status == 200 : response status yang akan kita test, apakah benar response status nya 200.
- Get by id (http.get)
Mendapatkan data berdasarkan id 4 dari API https://fakerestapi.azurewebsites.net/api/v1/Activities
const res_2 = http.get('https://fakerestapi.azurewebsites.net/api/v1/Activities/4');
const checkOutput_2 = check(
res_2,
{
'verify success response of get by id': (res_2) => res_2.status == 200,
'verify success get id : 4': (res_2 )=> res_2.body.includes(4),
'verify success get title : Activity 4': (res_2) => res_2.body.includes('Activity 4'),
'verify success get completed : true': (res_2) => res_2.body.includes(true)
},
);http.get(‘https://fakerestapi.azurewebsites.net/api/v1/Activities/4’) : eksekusi yang kita lakukan untuk mendapatkan data dengan id 4.
‘Verify success response of get by id’, ‘verify success get id : 4’, ‘verify success get title : Activity 4’, ‘verify success get completed : true’ : pesan yang akan tampil pada terminal.
res_2.status == 200 : response status yang akan kita test, apakah benar response status nya 200.
res_2.body.includes(4) : response body yang akan kita test, apakah benar response body terdapat integer 4.
res_2.body.includes(‘Activity 4’) : response body yang akan kita test, apakah benar response body terdapat string Activity 4.
res_2.body.includes(true) : response body yang akan kita test, apakah benar response body terdapat boolean true.
ii. Method post (http.post)
create / insert data pada API https://fakerestapi.azurewebsites.net/api/v1/Activities
const payload_1 = JSON.stringify({
id: 2,
title: 'finish course k6',
dueDate: '2023–04–30T10:00:00Z',
completed: false
});
const params = {
headers: {
'Content-Type': 'application/json'
},
};
const res_3 = http.post('https://fakerestapi.azurewebsites.net/api/v1/Activities', payload_1, params);
const checkOutput_3 = check(
res_3,
{
'verify success response of post': (res_3) => res_3.status == 200,
'verify success insert id : 2': (res_3 )=> res_3.body.includes(2),
'verify success insert title : finish course k6': (res_3) => res_3.body.includes('finish course k6'),
'verify success insert dueDate : 2023–04–30T10:00:00Z': (res_3) => res_3.body.includes('2023–04–30T10:00:00Z'),
'verify success insert completed : false': (res_3) => res_3.body.includes(false)
},
);JSON.stringify : untuk mengkonversi objek (value javascript) menjadi string (JSON string).
id: 2, title: ‘finish course k6’, dueDate: ‘2023–04–30T10:00:00Z’, completed: false : data dalam body api yang kita insert.
headers: { ‘Content-Type’: ‘application/json’ } : data dalam headers api yang kita insert.
http.post(‘https://fakerestapi.azurewebsites.net/api/v1/Activities’, payload_1, params) : eksekusi yang kita lakukan untuk insert data dengan data dalam payload_1 dan params.
‘verify success response of post’, ‘verify success insert id : 2’, ‘verify success insert title : finish course k6’, ‘verify success insert dueDate : 2023–04–30T10:00:00Z’, ‘verify success insert completed : false’ : pesan yang akan tampil pada terminal.
res_3.status == 200 : response status yang akan kita test, apakah benar response status nya 200.
res_3.body.includes(2) : response body yang akan kita test, apakah benar response body terdapat integer 2.
res_3.body.includes(‘finish course k6’) : response body yang akan kita test, apakah benar response body terdapat string finish course k6.
res_3.body.includes(‘2023–04–30T10:00:00Z’) : response body yang akan kita test, apakah benar response body terdapat string 2023–04–30T10:00:00Z.
res_3.body.includes(false) : response body yang akan kita test, apakah benar response body terdapat boolean false.
iii. Method put (http.put)
Update data berdasarkan id 2 pada API https://fakerestapi.azurewebsites.net/api/v1/Activities/
const payload_2 = JSON.stringify({
dueDate: '2023–04–29T10:00:00Z'
});
const res_4 = http.put('https://fakerestapi.azurewebsites.net/api/v1/Activities/2', payload_2, params);
const checkOutput_4 = check(
res_4,
{
'verify success response of put': (res_4) => res_4.status == 200,
'verify success update dueDate : 2023–04–29T10:00:00Z': (res_4) => res_4.body.includes('2023–04–29T10:00:00Z'),
},
);JSON.stringify : untuk mengkonversi objek (value javascript) menjadi string (JSON string).
dueDate: ‘2023–04–29T10:00:00Z’ : data dalam body api yang kita update.
http.put(‘https://fakerestapi.azurewebsites.net/api/v1/Activities/2’, payload_2, params) : eksekusi yang kita lakukan untuk update data dengan data dalam payload_2 dan params.
‘verify success response of put’, ‘verify success update dueDate : 2023–04–29T10:00:00Z’ : pesan yang akan tampil pada terminal.
res_4.status == 200 : response status yang akan kita test, apakah benar response status nya 200.
res_4.body.includes(‘2023–04–29T10:00:00Z’) : response body yang akan kita test, apakah benar response body terdapat string 2023–04–29T10:00:00Z.
iv. Method delete (http.del)
Delete data berdasarkan id 2 pada API https://fakerestapi.azurewebsites.net/api/v1/Activities
const res_5 = http.del('https://fakerestapi.azurewebsites.net/api/v1/Activities/2');
const checkOutput_5 = check(
res_5,
{
'verify success response of delete': (res_5) => res_5.status == 200,
},
);http.del(‘https://fakerestapi.azurewebsites.net/api/v1/Activities/2’) : eksekusi yang kita lakukan untuk menghapus data dengan id 2.
‘Verify success response of delete’ : pesan yang akan tampil pada terminal.
res_5.status == 200 : response status yang akan kita test, apakah benar response status nya 200.
Berikut source code lengkap dari tutorial kali ini
import http from 'k6/http';
import { check } from "k6";
export default function () {
// method get all
const res_1 = http.get('https://fakerestapi.azurewebsites.net/api/v1/Activities');
const checkOutput_1 = check(
res_1,
{
'verify success response of get all': (res_1) => res_1.status == 200,
},
);
// method get by id
const res_2 = http.get('https://fakerestapi.azurewebsites.net/api/v1/Activities/4');
const checkOutput_2 = check(
res_2,
{
'verify success response of get by id': (res_2) => res_2.status == 200,
'verify success get id : 4': (res_2 )=> res_2.body.includes(4),
'verify success get title : Activity 4': (res_2) => res_2.body.includes('Activity 4'),
'verify success get completed : true': (res_2) => res_2.body.includes(true)
},
);
// method post
const payload_1 = JSON.stringify({
id: 2,
title: 'finish course k6',
dueDate: '2023–04–30T10:00:00Z',
completed: false
});
const params = {
headers: {
'Content-Type': 'application/json'
},
};
const res_3 = http.post('https://fakerestapi.azurewebsites.net/api/v1/Activities', payload_1, params);
const checkOutput_3 = check(
res_3,
{
'verify success response of post': (res_3) => res_3.status == 200,
'verify success insert id : 2': (res_3 )=> res_3.body.includes(2),
'verify success insert title : finish course k6': (res_3) => res_3.body.includes('finish course k6'),
'verify success insert dueDate : 2023–04–30T10:00:00Z': (res_3) => res_3.body.includes('2023–04–30T10:00:00Z'),
'verify success insert completed : false': (res_3) => res_3.body.includes(false)
},
);
// method put
const payload_2 = JSON.stringify({
dueDate: '2023–04–29T10:00:00Z'
});
const res_4 = http.put('https://fakerestapi.azurewebsites.net/api/v1/Activities/2', payload_2, params);
const checkOutput_4 = check(
res_4,
{
'verify success response of put': (res_4) => res_4.status == 200,
'verify success update dueDate : 2023–04–29T10:00:00Z': (res_4) => res_4.body.includes('2023–04–29T10:00:00Z'),
},
);
// method delete
const res_5 = http.del('https://fakerestapi.azurewebsites.net/api/v1/Activities/2');
const checkOutput_5 = check(
res_5,
{
'verify success response of delete': (res_5) => res_5.status == 200,
},
);
}Simpan source code dengan nama coba.js
V. Run K6
Buka terminal pada text editor, lalu copy paste command berikut
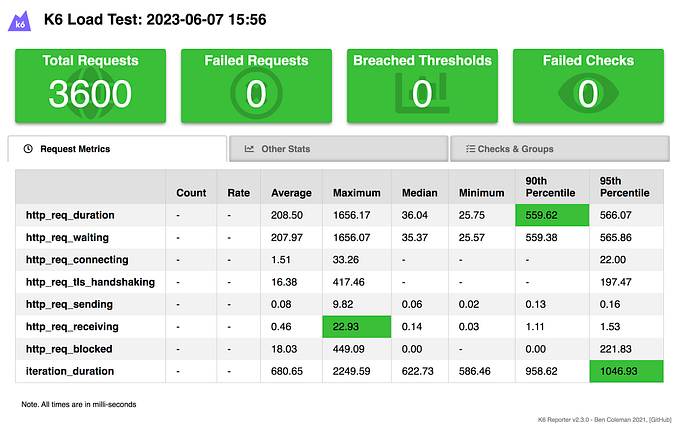
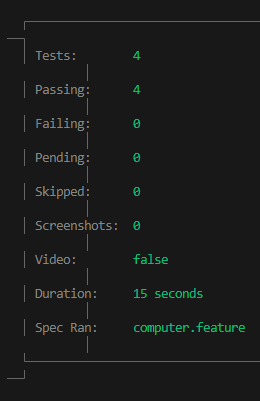
k6 run coba.js Lalu akan muncul hasil seperti ini pada terminal anda
Hasil pada terminal memang lebih banyak menunjukkan hasil dari load test. Walaupun kita belum sampai pada scope load test, karena K6 paling sering digunakan untuk load test. Scope API test dapat dilihat dari text berwarna hijau, terlihat pesan yang kita verifikasi. Jika terdapat error text nya akan berwarna merah.
Sekian dulu tutorial kali ini, jika ada pertanyaan, kritik & saran boleh tulis di kolom komentar. Mohon maaf masih banyak kekurangan. Sampai bertemu di artikel selanjutnya Tutorial K6 API Load Test. Kalo ada usul untuk artikel selanjutnya juga boleh tulis di kolom komentar.